Font
Change font color if the value includes "Fail"
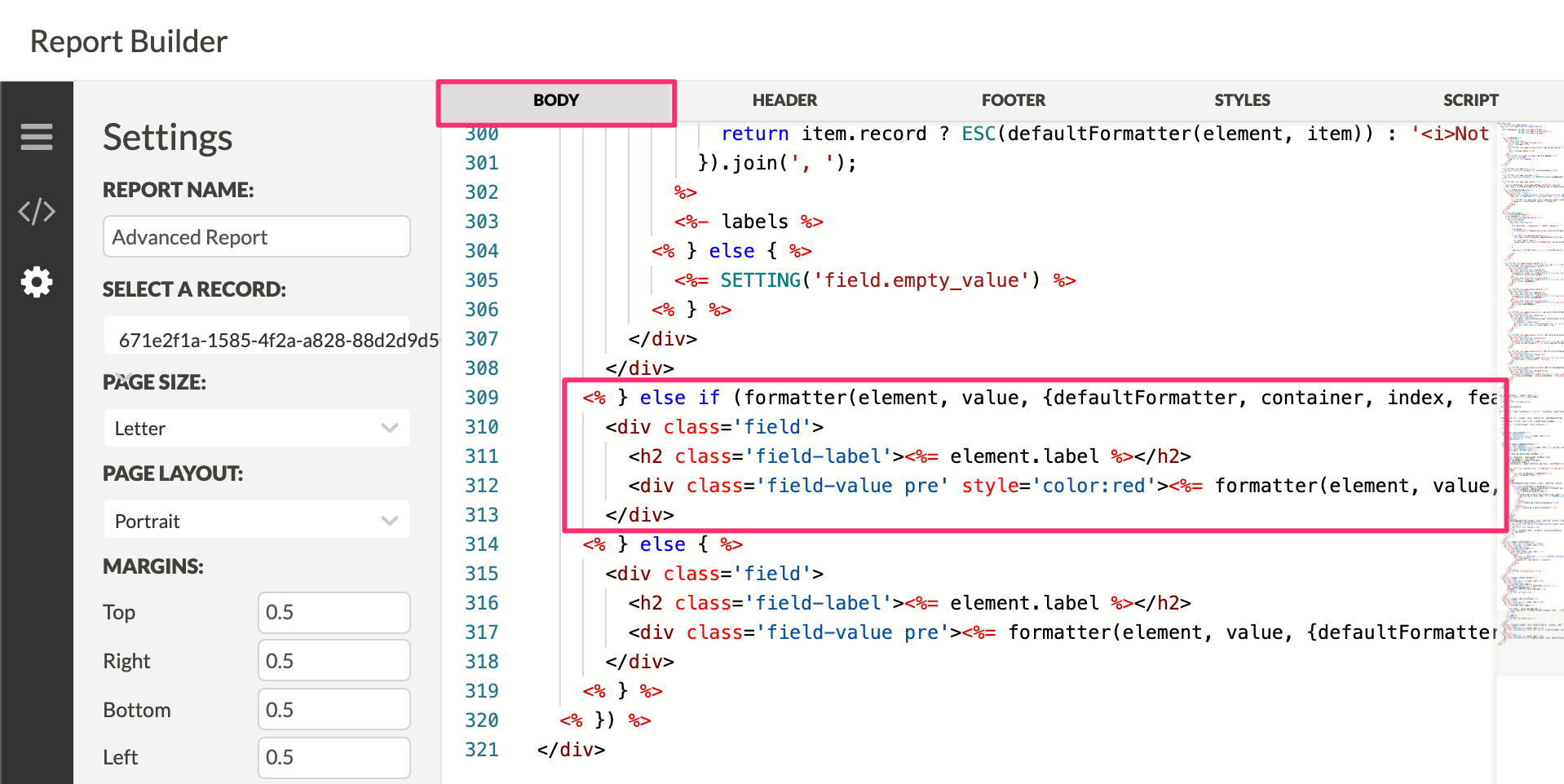
Scroll all the way down to the last <% } else { %> block of code in the BODY section. Add the following lines of code just before the last else. You can replace "Fail" on line 309 with any other word, and you can also change the color of font on line 312.
<% } else if (formatter(element, value, {defaultFormatter, container, index, feature, parent, allValues}).includes("Fail")) { %>
<div class='field'>
<h2 class='field-label'><%= element.label %></h2>
<div class='field-value pre' style='color:red'><%= formatter(element, value, {defaultFormatter, container, index, feature, parent, allValues}) %></div>
</div>

change font color screenshot
Using Custom Font (BODY ONLY)
Limitation
The header or Footer section's font is not customizable.
Suppose you wish to use custom font for your PDF report. We will use a sample font, Comforter, from Google Fonts to demonstrate how to apply custom font in your advanced report template.
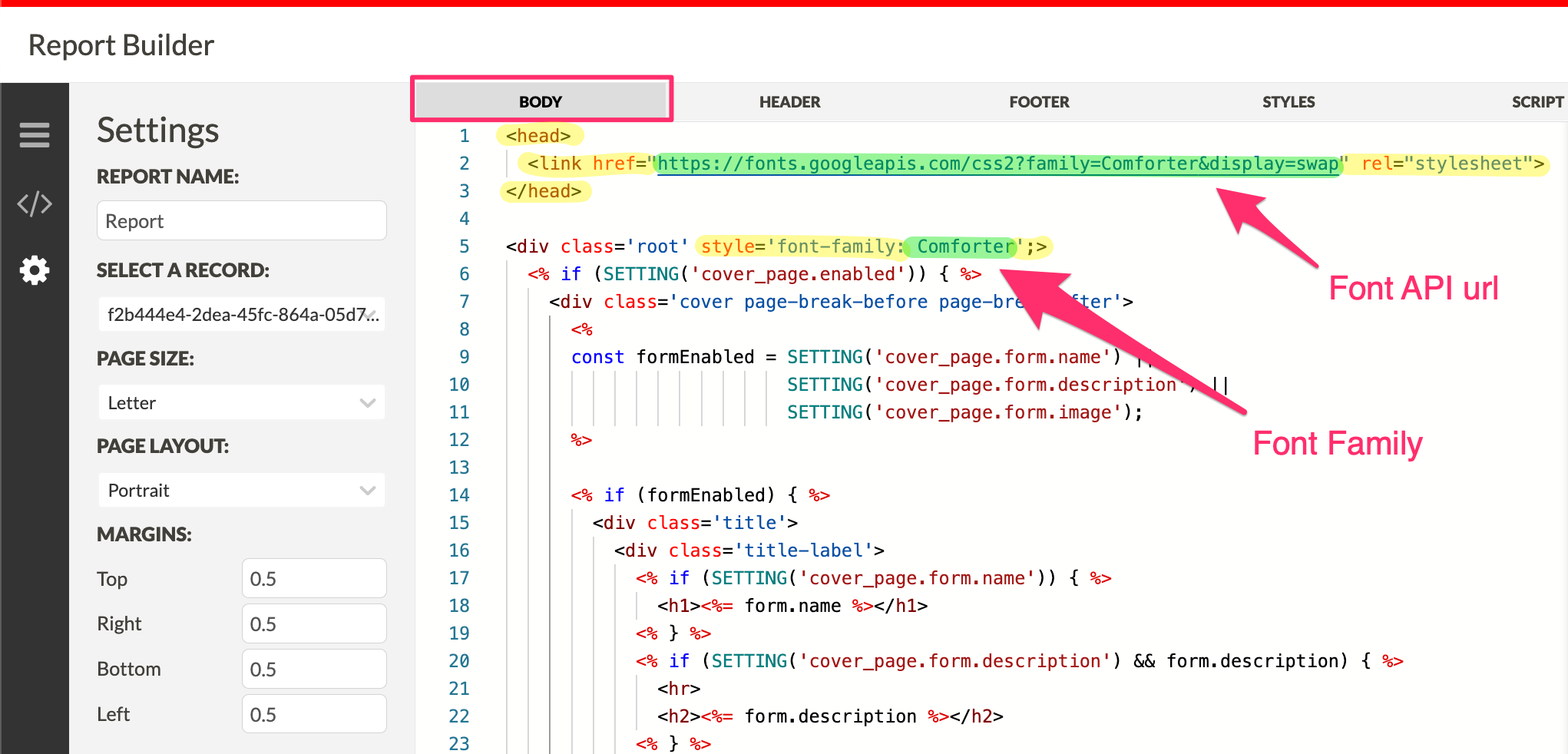
First, you need a font API url. For the Comforter font, it is https://fonts.googleapis.com/css2?family=Comforter&display=swap. Copy and paste the font API url in the following HTML on top of the BODY section:
<head>
<link href="https://fonts.googleapis.com/css2?family=Comforter&display=swap" rel="stylesheet">
</head>
Then go to the next line of code, <div class='root'>, and add the style property with your font's family name:
style='font-family: Comforter';

font custom screenshot
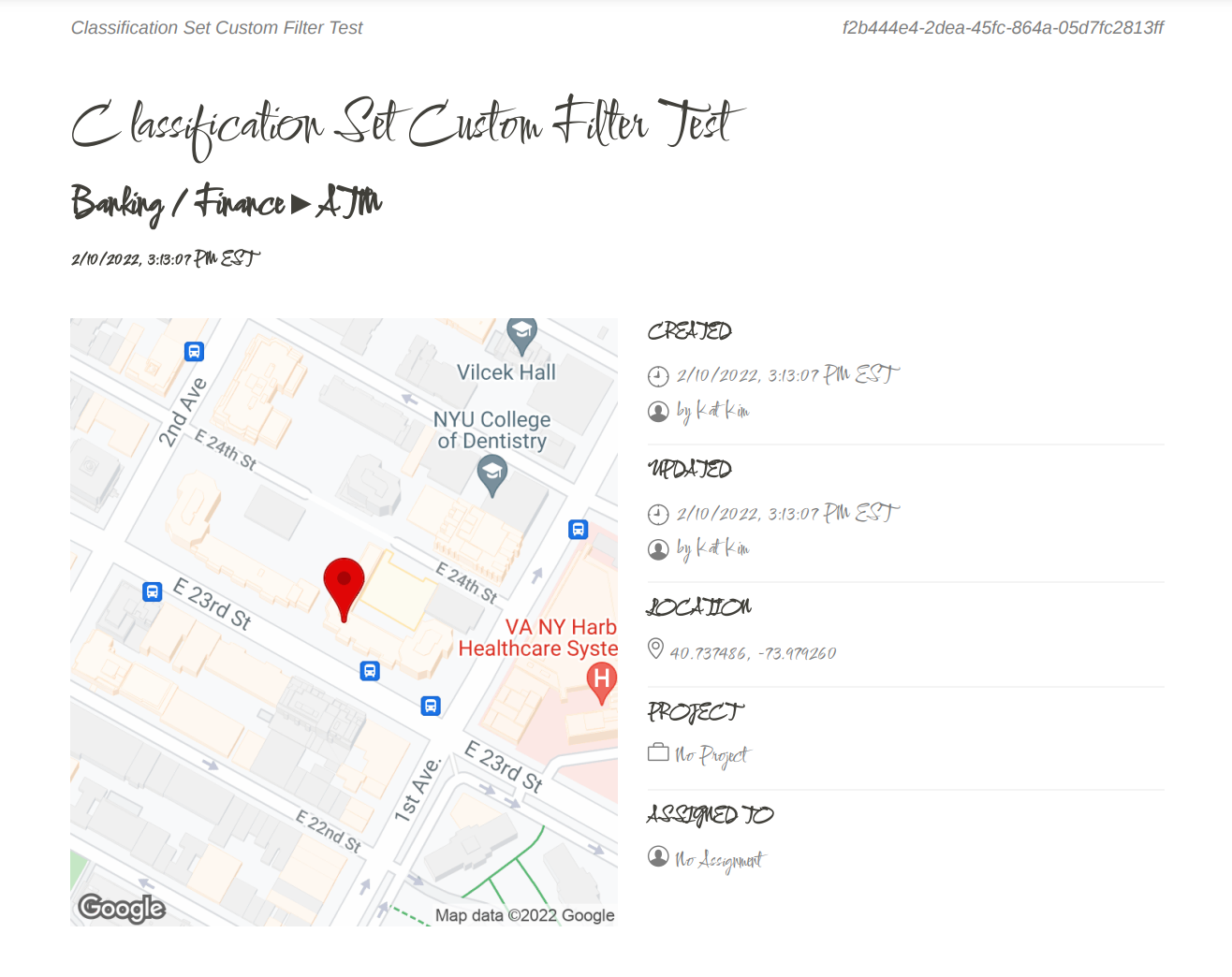
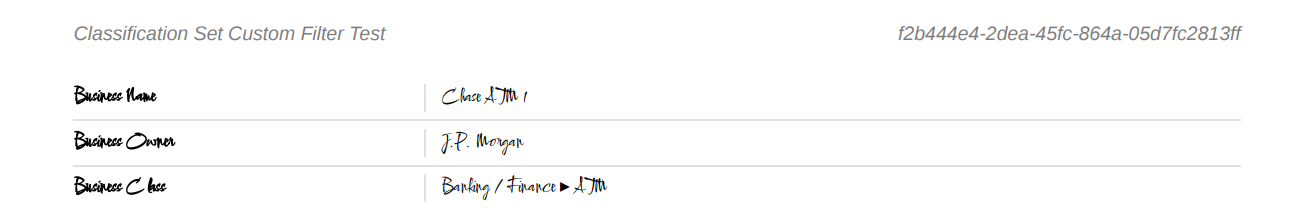
Here is the preview of the PDF report with the new font:

font custom example screenshot

font custom example screenshot 2
Updated 7 months ago